 How to create read more in the blog is very easy. But for a beginner blogger, this is quite complicated. Read more useful that an article written not take place on the page so that articles can be read the other visitors. Therefore here are described in detail the steps how to create read more on the blog. For that follow the steps below.
How to create read more in the blog is very easy. But for a beginner blogger, this is quite complicated. Read more useful that an article written not take place on the page so that articles can be read the other visitors. Therefore here are described in detail the steps how to create read more on the blog. For that follow the steps below.1. Login to your blogger
2. Select a layout and select Edit Html. Then click "Download Full Template"
3. Check the "expand widget template"
4. Find below the script (located approximately in the middle of all the script)
<p><data:post.body/></p>
If the search does not turn up try this script
<data:post.body/>
If you trouble with the manual way, you press ctrl + f
You go and hold his script in the "find"
What, there???
5. If it is met, the above code Change the code below
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More »»</a>
</b:if>
6. Save edits with a click on "save template"
7. Then select the Settings menu and select Format
8. The contents of this script in the box under the Post Template
<span class="fullpost">
</span>
9. Click Save settings
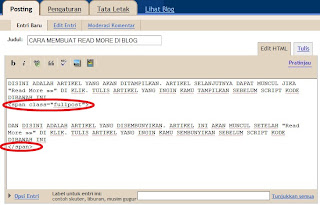
If you are successful through the steps above then you have successfully create a read more on the blog. Then how postingnya own way, place the script <span class="fullpost"> where you want any posts Read More »» there. Then place the script </span> at the end of your post. So the text will be hidden after the script is <span class="fullpost"> and before the script </span>
Hot Read more »» can you replace with [Continue...] or it's what you want to change under this section scrpit :
<a expr:href='data:post.url'>Read More »»</a>
To be
<a expr:href='data:post.url'>Write here</a>